
Vue.js Cli 설치하기

1-2. cmd창을 열어서 node.js가 설치되었는지 확인한다.
node.js 버전 확인 node -v
npm 버전 확인 npm -v
2. Vue Cli 설치하기
2-1. cmd창을 열어서 아래의 명령어를 입력한다.
window 명령어 npm install -g @vue/cli
Linux/Mac 명령어 sudo npm install -g @vue/cli
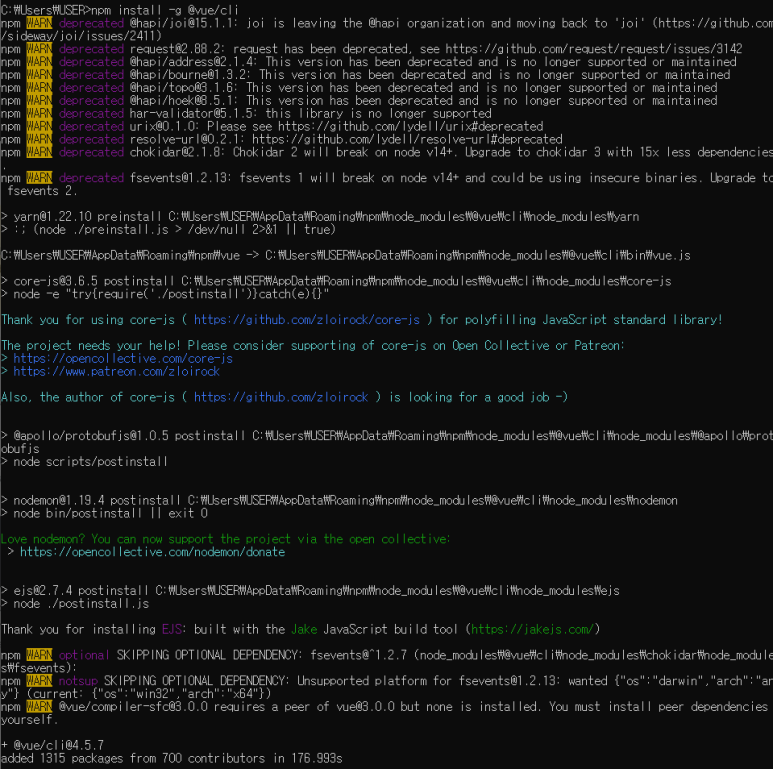
2-2. Vue Cli 설치 완료

2-3. cmd창을 열어서 Vue Cli가 설치되었는지 확인한다.
vue --version
3. Vue 설치하기
3-1. cmd창을 열어서 아래의 명령어를 입력한다.
(cmd 경로를 프로젝트가 만들어질 곳으로 바꿔서 한다.)
vue create 프로젝트명
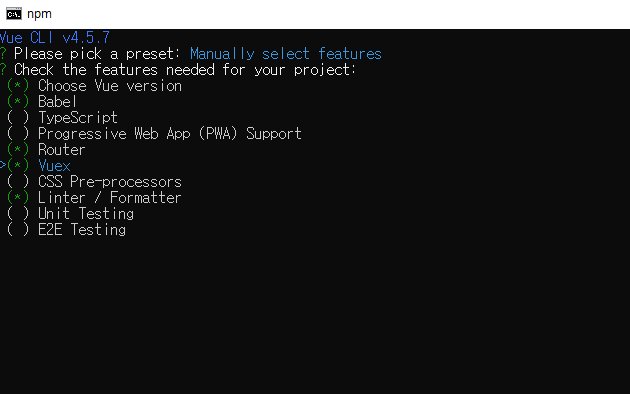
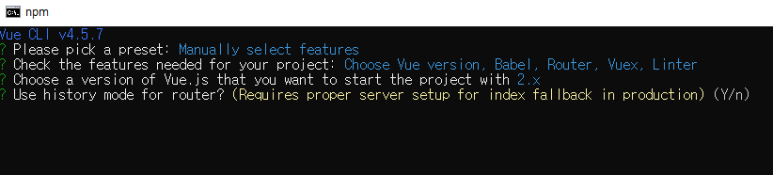
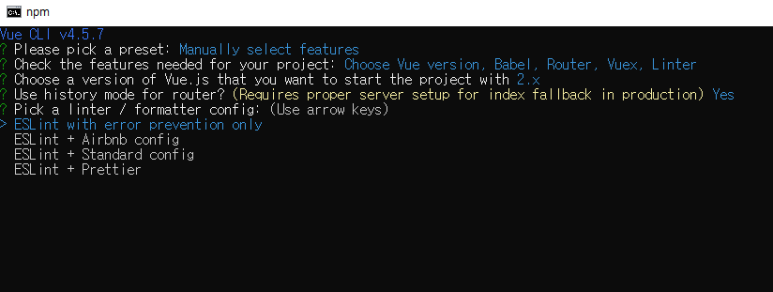
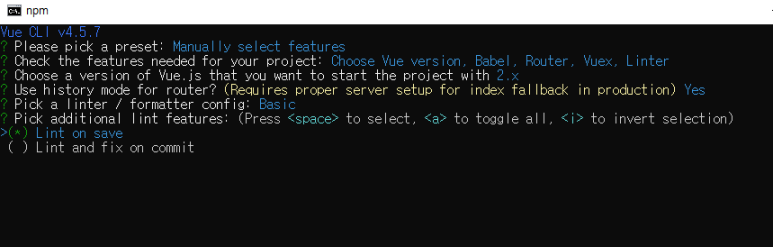
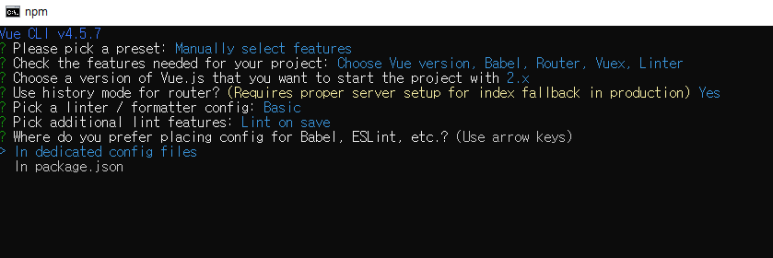
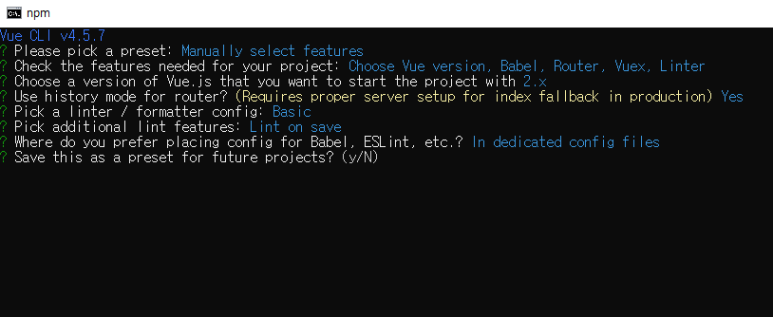
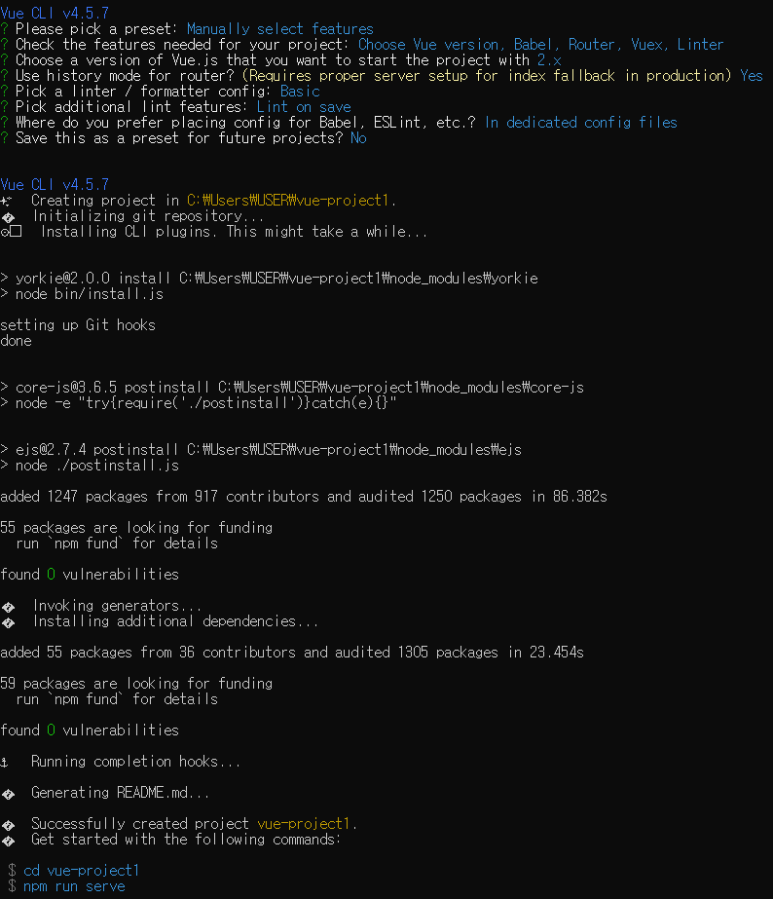
3-2. 아래 사진대로 선택 후 엔터를 누른다.







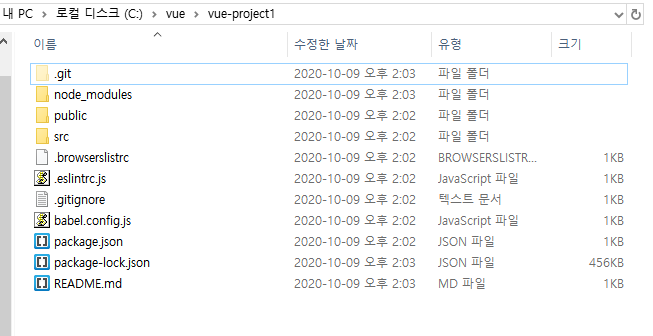
3-2. 설치 완료


※ Vue Cli 설치 없이 Vue 프로젝트 설치하기
· cmd창을 열어서 아래의 명령어를 입력한다.
npx @vue cli create 프로젝트명
생성된 프로젝트를 서버로 실행하기
· cmd창을 열어서 아래의 명령어를 입력한다. (프로젝트가 위치한 경로에서 실행하기)
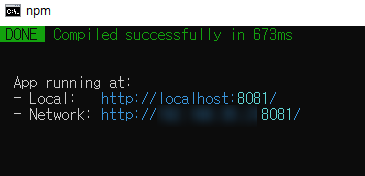
npm run serve
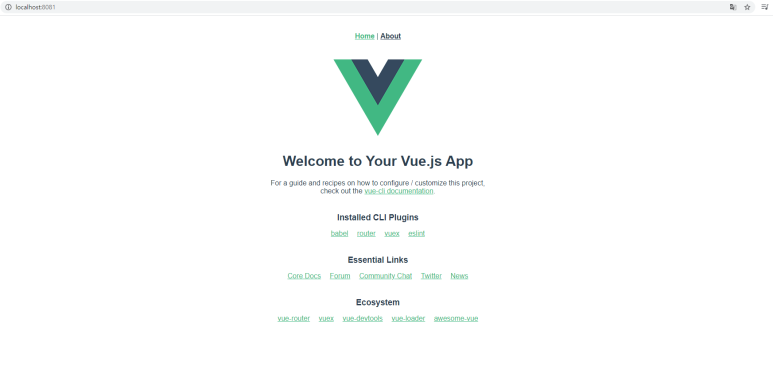
· chrome 주소창에 위 사진의 Local 주소를 입력한다.
(아래의 페이지가 정상적으로 나오면 완료)

'개념정리 > Vue.js' 카테고리의 다른 글
| [Vue.js] 뷰 컴포넌트 개념 및 예제 (1) | 2022.04.26 |
|---|---|
| [Vue.js] 여러 개의 Vue 인스턴스 사용하기 (1) | 2022.04.26 |
| [Vue.js] Vue v-for와 key 개념 및 예제 (1) | 2022.04.26 |
| [Vue.js] Vue v-if와 v-show 개념 및 예제 (1) | 2022.04.26 |
| [Vue.js] Vue 클래스와 스타일 바인딩 개념 및 예제 (1) | 2022.04.26 |




