728x90

Vue.js 데이터 양방향 바인딩 하는 법
코드 - 방법1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>뷰 데이터 양방향 바인딩</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" :value="inputText" @keyup="updateText"><br>
{{inputText}}
</div>
<script>
new Vue({
el: '#app',
data: {
inputText: 'hello Vue!!'
},
methods: {
updateText(event) {
this.inputText = event.target.value;
}
}
})
</script>
</body>
</html>
코드 - 방법2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>뷰 데이터 양방향 바인딩</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="inputText"><br>
{{inputText}}
</div>
<script>
new Vue({
el: '#app',
data: {
inputText: 'hello Vue!!'
}
})
</script>
</body>
</html>
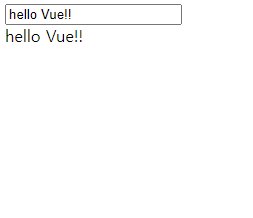
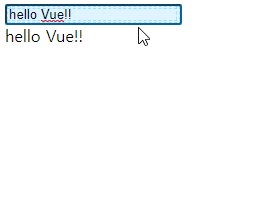
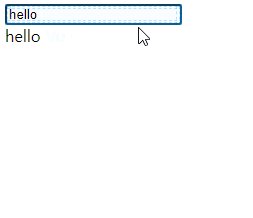
실행 결과

728x90
'개념정리 > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue watch 속성 개념 및 예제 (1) | 2022.04.26 |
|---|---|
| [Vue.js] Vue computed 속성 개념 및 예제 (0) | 2022.04.26 |
| [Vue.js] Vue 이벤트 개념 및 예제 (0) | 2022.04.26 |
| [Vue.js] Vue 데이터 바인딩 개념 및 예제 (0) | 2022.04.26 |
| [Vue.js] Vue의 데이터와 메소드 개념 및 예제 (0) | 2022.04.26 |





댓글