
Vue.js Watch 속성 개념 및 예제 설명
Watch 속성
감시할 데이터를 지정하고 해당 데이터가 변경되면 정의된 함수를 실행한다.
computed는 이미 정의된 계산식의 결과값을 반환할 때 사용되고
watch는 트리거와 같이 특정 조건에서 함수를 실행시키기 위해 사용된다.
watch를 남용하는 것 보다 되도록 computed를 사용하기를 권장한다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>뷰 Watch 속성</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}<br>
<button @click="changeMessage">Change!</button><br>
Changed? {{ updated }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello',
updated: 'NO'
},
methods: {
changeMessage() {
this.message = 'Changed Message!'
}
},
watch: {
message(newVal, oldVal) { // 해당 함수명은 감시할 data의 이름과 같게 해야 한다.
console.log(newVal + ' -> ' + oldVal);
this.updated = 'YES';
}
}
})
</script>
</body>
</html>
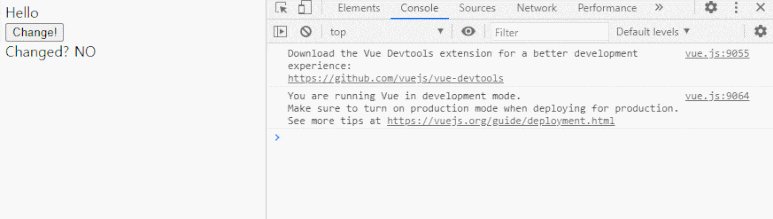
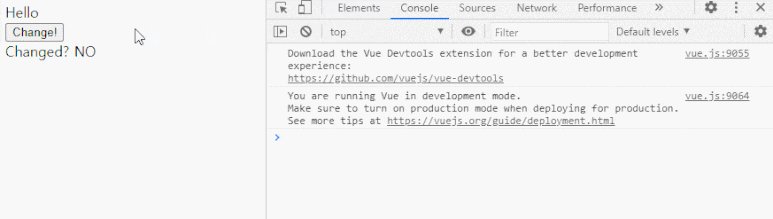
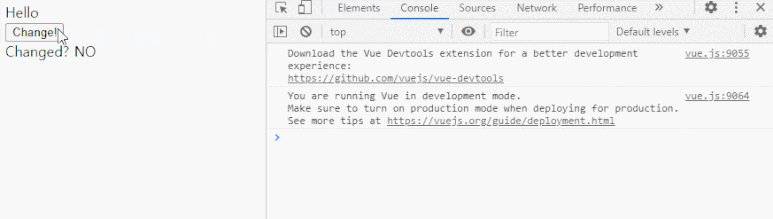
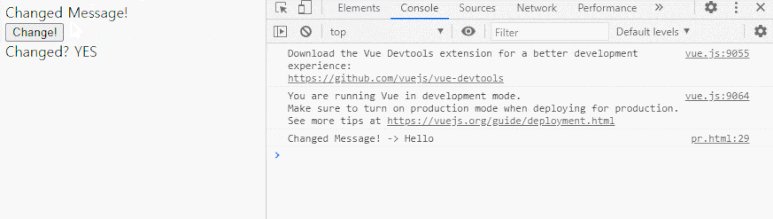
실행 결과

'개념정리 > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue v-if와 v-show 개념 및 예제 (1) | 2022.04.26 |
|---|---|
| [Vue.js] Vue 클래스와 스타일 바인딩 개념 및 예제 (1) | 2022.04.26 |
| [Vue.js] Vue computed 속성 개념 및 예제 (0) | 2022.04.26 |
| [Vue.js] Vue 데이터 양방향 바인딩 개념 및 예제 (0) | 2022.04.26 |
| [Vue.js] Vue 이벤트 개념 및 예제 (0) | 2022.04.26 |




